之前的个人博客看时间长了,就觉得不好看了,再加上之前的页面排版不是很好看,也没有评论功能,于是就想换一个主题。
经过一番查找,在hugo官方主题库,有一个作者移植了hexo的next主题过来,觉得这个挺不错的,就切换了过来,以下就是切换主题的过程。
一、下载主题
切换到站点的themes目录下,执行
git clone --recurse-submodules https://github.com/elkan1788/hugo-theme-next.git命令克隆本主题
在国内可使用Gitee仓库地址
git clone --recurse-submodules https://gitee.com/lisenhui/hugo-theme-next.git
先预赛一下效果

二、配置文件
拷贝hugo-theme-next目录下的两个目录config和content到站点根目录下面,在*.toml文件中修改参数为我们自己的即可
Tips: 如果将主题拷贝到themes目录下,可以随时拉取最新代码以更新作者的修改,但此款主题我看作者已经优化的很好了,所以我手动把主题目复制到 我的主目录下,这样我就可以自定义某些修改了,有些地方改成我自己想的样子
三、个性化页面
1.主题模板修改
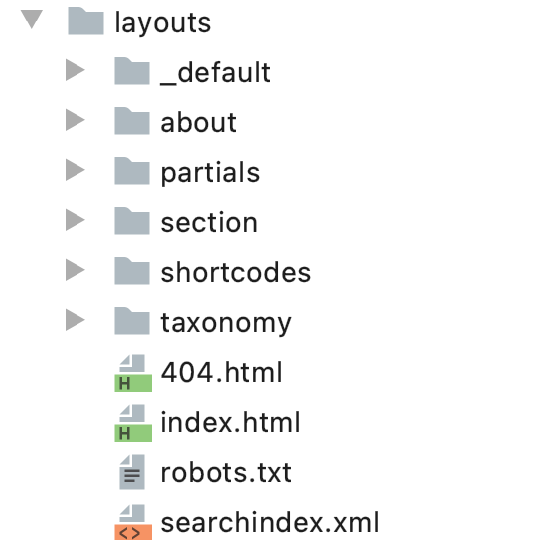
主题目录如下:
 我们在content下新增的文档,编译的时候都会按layouts设定好的样式解析成html静态文件,大家可以对照看哪些地方需要改动,如果有基本的前端技术知识,
直接修改模板样式即可。
我们在content下新增的文档,编译的时候都会按layouts设定好的样式解析成html静态文件,大家可以对照看哪些地方需要改动,如果有基本的前端技术知识,
直接修改模板样式即可。
2.小图标使用
值得一提的是类似以下小图标的来源?
 因为这类图标只配置了一个样式,如下,刚开始一直很好奇,是怎么做到的:
因为这类图标只配置了一个样式,如下,刚开始一直很好奇,是怎么做到的:
.fa-home:before {
content: "\f015";
}
后来通过F12浏览器查看元素信息,发现这个样式来源于一个link引入的css文件:font-awesome.min.css
好的,百度一下awsome, 是一个字体、小图标、矢量图标等的开源库,免费使用:fontawesome官方
只需去这个网站文档寻找图标对应的码值,配置上即可,不得不说,方便了好多
3.分享addthis配置
addthis官网:addthis
我们只需要去该网站定义要分享的站点,得到add this id,配置到toml文件中就可以,效果如下图:
四、评论系统的接入
1.Waline介绍
Waline - 一款从 Valine 衍生的带后端评论系统。可以将 Waline 等价成 With backend Valine.
- 快速
- 真·安全
- Markdown 语法支持
- 轻量易用
- 免费部署
- 多种部署部署方式和存储服务支持,每列选择一项多达 84 种部署方式任君选择
2.使用Waline
如果服务端、数据库完全部署在waline官方,参考以下文档:https://waline.js.org/guide/get-started.html
个人开发版完全免费,只需按照文档指引配置即可
五、独立部署Waline
这里我选择使用 Docker 部署 Waline Server
1.安装docker并镜像加速
参考我的book: docker安装及加速
2.docker-compose安装
由于后续容器构建使用docker-compose,这里也需要安装docker-compose,我用的版本是1.26.2
参考我的book: docker-compose安装
3.nodejs安装
由于waline server是nodejs开发的,后续构建waline server镜像的时候,需要用到npm,我们先安装nodejs,目前稳定版本为v16.13.0
wget https://nodejs.org/dist/vv16.13.0/node-vv16.13.0-linux-x64.tar.xz // 下载
tar xf node-v16.13.0-linux-x64.tar.xz // 解压
cd node-v16.13.0-linux-x64/ // 进入解压目录
./bin/node -v // 执行node命令 查看版本
v16.13.0
ln -s /usr/software/nodejs/bin/npm /usr/local/bin/ //创建软链
ln -s /usr/software/nodejs/bin/node /usr/local/bin/ //创建软链
4.doker-compose安装mysql
- compose-mysql.yml
version: "3.5"
services:
mysql:
image: mysql:5.7.26
container_name: waline-mysql
restart: always
privileged: true
environment:
TZ: 'Asia/Shanghai'
MYSQL_ROOT_PASSWORD: your pwd
ports:
- 3306:3306
volumes:
- '/opt/docker-compose-mysql/mysql/conf:/etc/mysql/conf.d'
- '/opt/docker-compose-mysql/mysql/data:/var/lib/mysql'
- '/opt/docker-compose-mysql/mysql/log:/var/log/mysql'
command:
--default-authentication-plugin=mysql_native_password
--character-set-server=utf8mb4
--collation-server=utf8mb4_general_ci
--explicit_defaults_for_timestamp=true
--lower_case_table_names=1
--max_allowed_packet=128M
--sql-mode="STRICT_TRANS_TABLES,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION,NO_ZERO_DATE,NO_ZERO_IN_DATE,ERROR_FOR_DIVISION_BY_ZERO"
- 启动容器
docker-compose -f compose-mysql.yml up -d
- 初始化数据库
CREATE DATABASE waline DEFAULT CHARACTER SET utf8mb4;
CREATE TABLE `wl_Comment` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`user_id` int(11) DEFAULT NULL,
`comment` text,
`insertedAt` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP,
`ip` varchar(100) DEFAULT '',
`link` varchar(255) DEFAULT NULL,
`mail` varchar(255) DEFAULT NULL,
`nick` varchar(255) DEFAULT NULL,
`pid` int(11) DEFAULT NULL,
`rid` int(11) DEFAULT NULL,
`sticky` int(11) DEFAULT NULL,
`status` varchar(50) NOT NULL DEFAULT '',
`ua` text,
`url` varchar(255) DEFAULT NULL,
`createdAt` timestamp NULL DEFAULT CURRENT_TIMESTAMP,
`updatedAt` timestamp NULL DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
CREATE TABLE `wl_Counter` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`time` int(11) DEFAULT NULL,
`url` varchar(255) NOT NULL DEFAULT '',
`createdAt` timestamp NULL DEFAULT CURRENT_TIMESTAMP,
`updatedAt` timestamp NULL DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
CREATE TABLE `wl_Users` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`display_name` varchar(255) NOT NULL DEFAULT '',
`email` varchar(255) NOT NULL DEFAULT '',
`password` varchar(255) NOT NULL DEFAULT '',
`type` varchar(50) NOT NULL DEFAULT '',
`url` varchar(255) DEFAULT NULL,
`avatar` varchar(255) DEFAULT NULL,
`github` varchar(255) DEFAULT NULL,
`createdAt` timestamp NULL DEFAULT CURRENT_TIMESTAMP,
`updatedAt` timestamp NULL DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
5.构建waline镜像
- 拉取代码,构建镜像
git clone https://github.com/lizheming/waline.git
# 构建镜像, 最后面的点 . 别落下
$ cd waline
$ docker build -t your-name/waline -f packages/server/Dockerfile .
# 如果卡着不动,将packages/server/Dockerfile 文件中的这行注释放开,使用阿里镜像
npm config set registry https://registry.npm.taobao.org; \
6.启动waline server容器
# compose-waline.yml文件
version: '3.5'
services:
waline:
container_name: waline
image: your-name/waline:latest
restart: always
ports:
- 8360:8360
volumes:
- ${PWD}/data:/app/data
environment:
TZ: 'Asia/Shanghai'
SITE_NAME: 'your site name'
SITE_URL: 'your site url'
SECURE_DOMAINS: 'your domains'
AUTHOR_EMAIL: 'your email'
#COMMENT_AUDIT: "true"
MYSQL_HOST: mysql-ip
MYSQL_PORT: 3306
MYSQL_DB: waline
MYSQL_PREFIX: wl_
MYSQL_USER: root
MYSQL_PASSWORD: your password
MYSQL_CHARSET: utf8mb4
启动容器
docker-compose -f compose-waline.yml up -d
此配置文件包含常用配置,如需要其他配置项,可查看官方文档: waline服务端配置
7.nginx配置反向代理
server {
listen 80;
listen 443 ssl;
server_name waline.zhaojq.top;
if ($server_port !~ 443){
rewrite ^(/.*)$ https://$host$1 permanent;
}
# SSL setting
ssl_certificate your ssl pem;
ssl_certificate_key your ssl key;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
add_header Strict-Transport-Security "max-age=31536000";
# proxy to 8360
location / {
if ( $request_uri = / ) {
rewrite ^(/.*)$ https://$host$1ui/;
}
proxy_pass http://127.0.0.1:8360/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
# cache
add_header Cache-Control no-cache;
expires 12h;
}
}
Tips: 由于waline客户端和服务端是独立使用的,客户端如果配置强制用户登录才能评论,对服务端路径为/的请求是不生效的,因为/请求下用户仍然可以 匿名评论,可能waline为了方便用户使用,但我认为,这是waline的一个bug,所以我对该路径进行了强制重定向到登录注册页面,添加了以下配置
if ( $request_uri = / ) { rewrite ^(/.*)$ https://$host$1ui/; }
8.客户端配置
页面只需把我们代理好的服务端路径配置到 页面中就可以
页面也可以设置参数,参考文档:waline客户端配置
new Waline({
el: '#wcomments',
visitor: true,
avatar:'wavatar',
avatarCDN:'https://sdn.geekzu.org/avatar/',
avatarForce:!1,
wordLimit: '[1,200]',
placeholder: ' {{ i18n "CommentPh" }} ',
requiredMeta: ['nick', 'mail'],
serverURL: "{{ .Site.Params.Comment.WalineSerURL }}",
lang: "{{ .Page.Lang }}",
dark: 'auto',
login: "{{ .Site.Params.Comment.Login }}",
wordLimit: 100,
uploadImage: false
});
效果如下图
